-
포토샵 없이도 간편하게 이미지를 편집하고 필요한 이미지를 디자인하고 만들 수 있는 미리캔버스 사이트.
미리캔버스를 이용해 실제 블로그 썸네일 이미지를 만들어 보며 이미지 편집과 텍스트 삽입까지 간단하게 알아보겠습니다.

미리캔버스 홈페이지 들어가기
인터넷 검색사이트에서 [미리캔버스]라고 검색하셔서 미리캔버스 사이트에 접속해 줍니다.
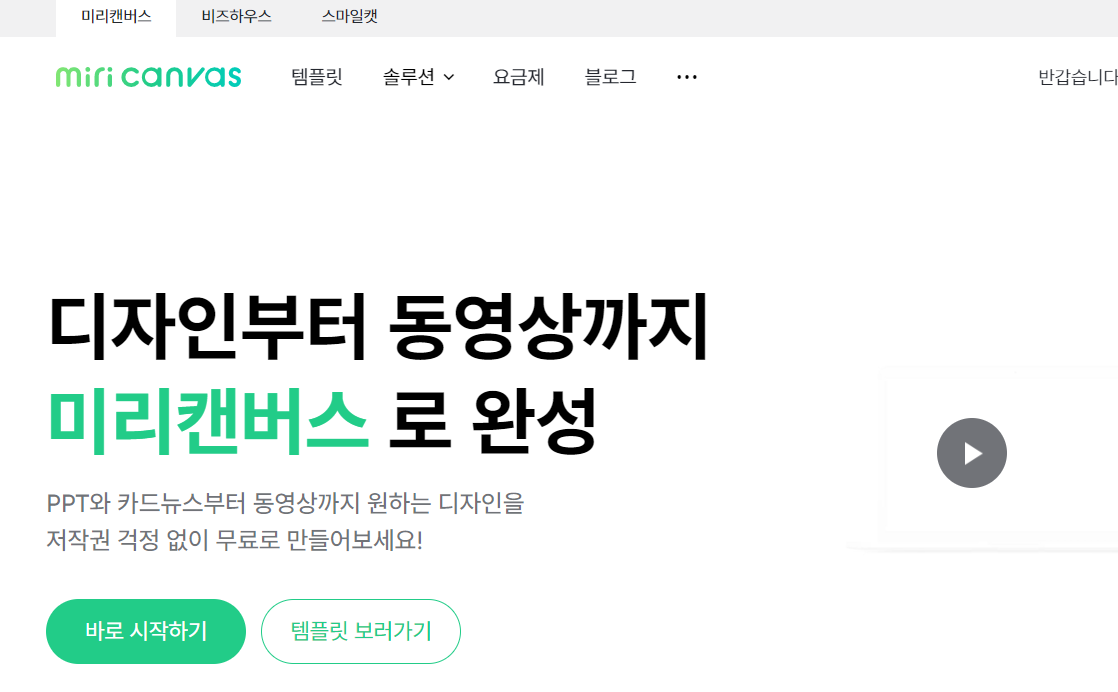
미리캔버스 메인 페이지 모습입니다. 간단한 회원가입 후에 편집을 시작하실 수 있으며
[바로 시작하기] 버튼을 선택하시면 디자인작업 페이지로 넘어갑니다.

[템플릿 보러 가기]를 누르시면 여러 가지 미리캔버스에서 무료 또는 유로 버전에서 제공하는 여러 가지 종류의 템플릿을 보실 수 있는데요. 유튜브 썸네일이나 인스타 게시물, 카드 뉴스, 포스터 등등 여러 가지 상황에 맞는 이미지를 간편하게 골라서 쓰실 수 있습니다. 이번에는 블로그 게시물에 이용할 썸네일을 만들어 보려고 하니 바로 시작하기를 선택해서 작업공간으로 바로 이동해 보겠습니다.
미리캔버스 작업공간

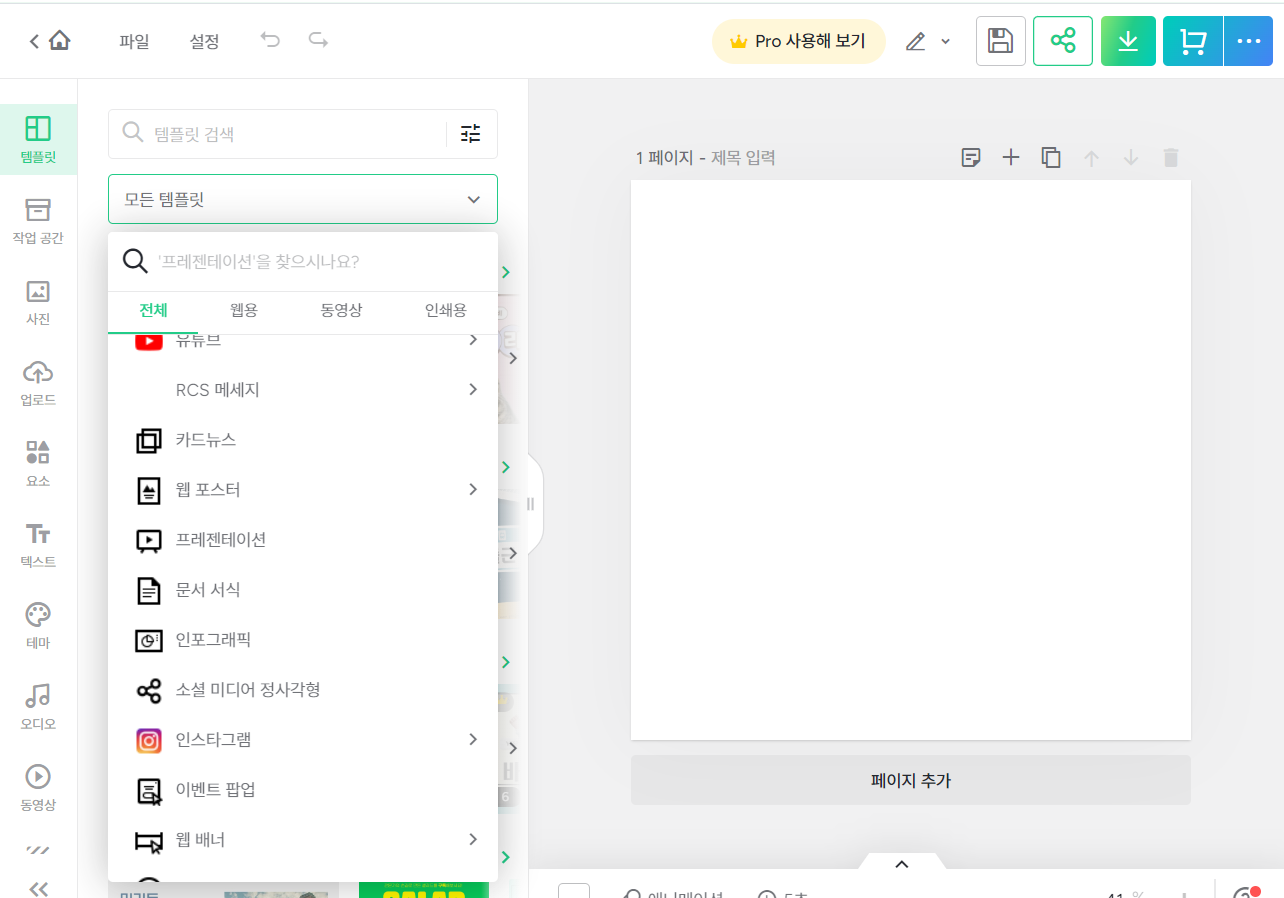
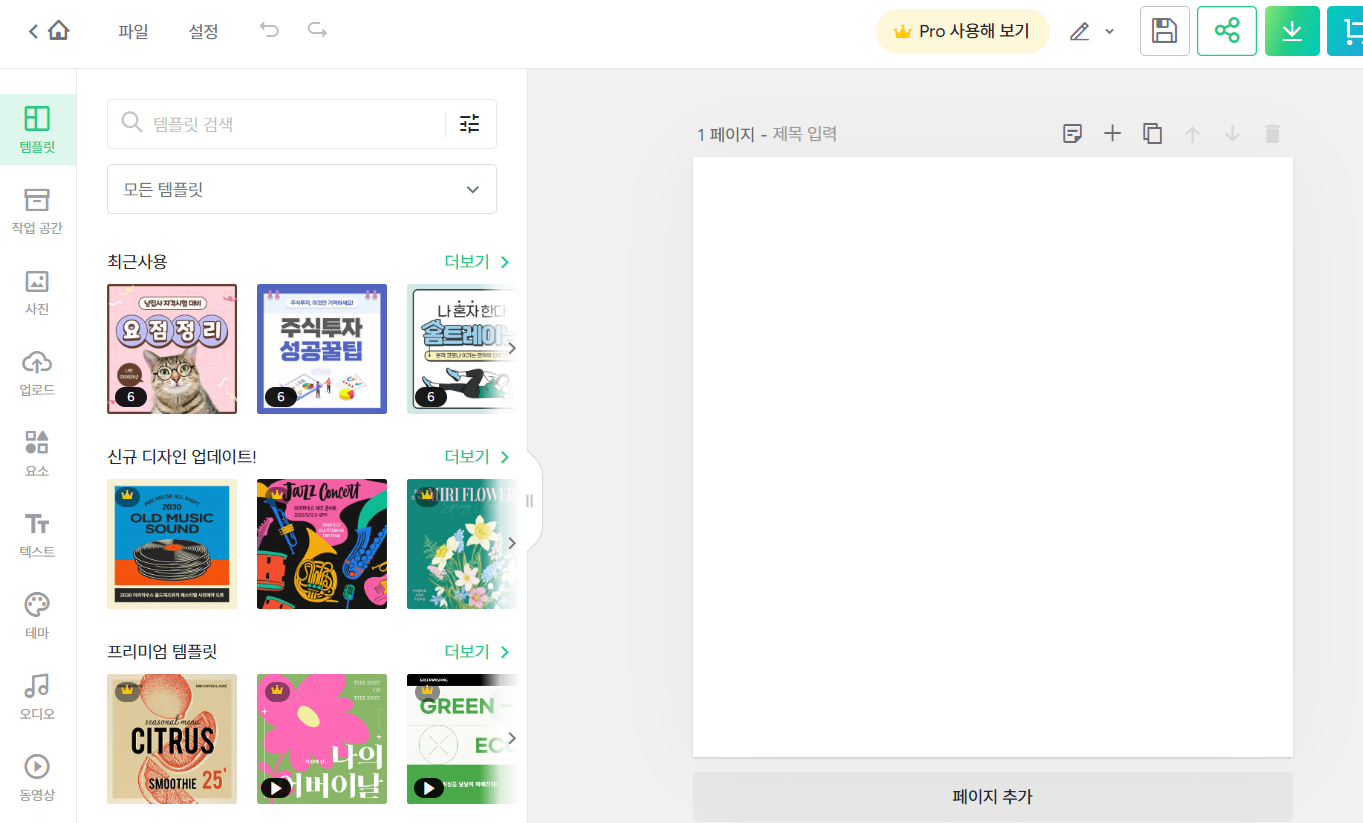
미리캔버스 작업공간에서도 필요하시다면 언제든지 템플릿 탭을 선택하셔서 원하시는 템플릿을 선택하실 수 있습니다.
카드뉴스, 포스터, 문서, 인스타 등등 여러 가지 템플릿을 바로 선택해서 고르실 수 있습니다.


예시로 템플릿을 하나 선택해 보았습니다. 이렇게 템플릿 안에 있는 여러 가지 텍스트나 사진등의 요소도 수정하고 편집하실 수 있습니다. 원하는 템플릿 서식이 있는데 내용이 맞지 않는 경우엔 이렇게 선택하셔서 필요하신 대로 내용과 사진을 수정해서 간편하게 사용하 실 수 도 있습니다.
사진 추가하고 편집하기

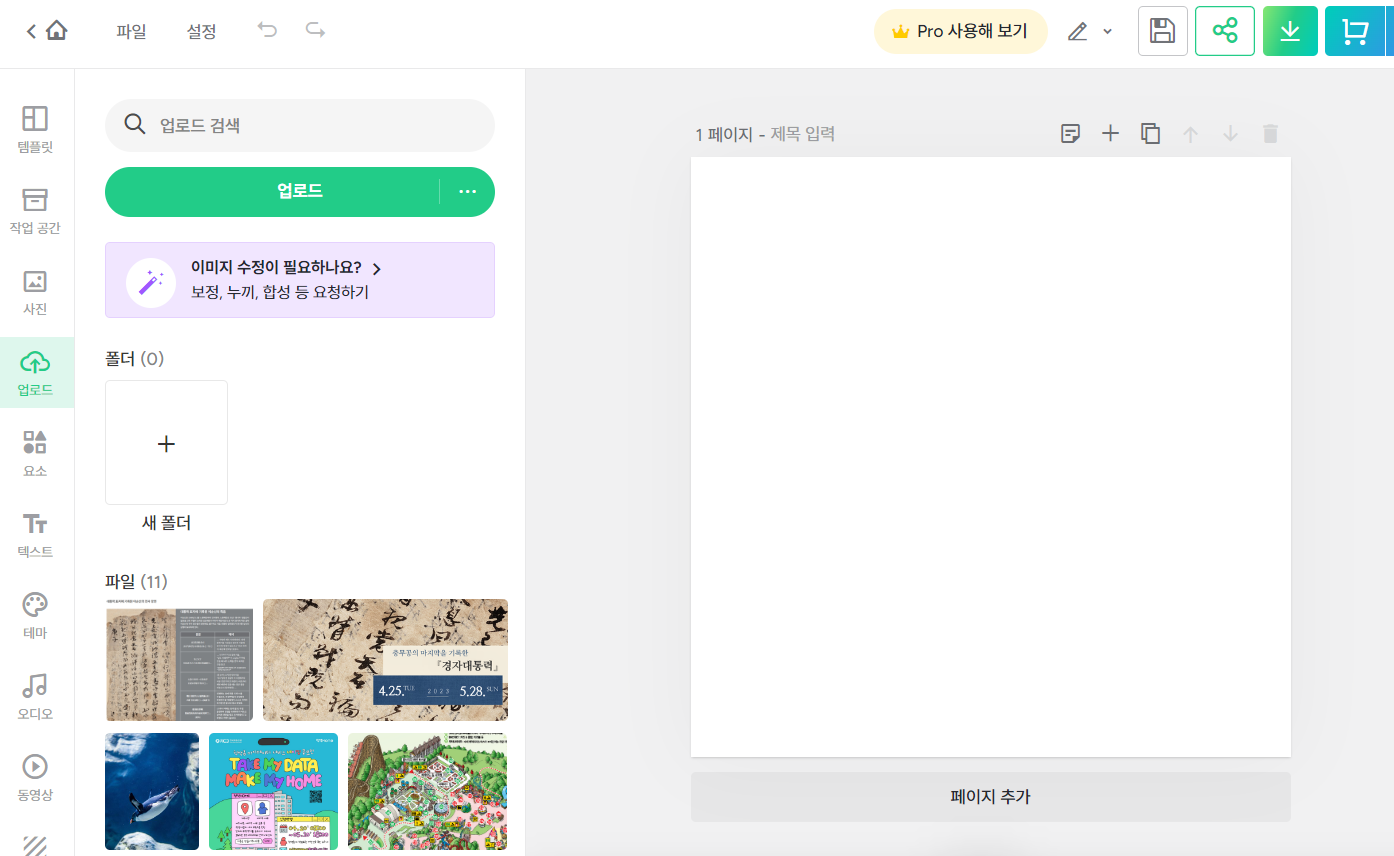
편집하고 싶은 사진을 하나 불러와보겠습니다. 왼쪽의 [업로드] 탭에 보시면 [업로드] 버튼이 있습니다. 이 버튼을 선택하시면 컴퓨터나 웹에서 편집하고 싶은 이미지를 업로드하셔서 사용하실 수 있습니다. 저는 픽사베이에서 다운로드한 상업이용이 가능한 이미지를 사용해 보겠습니다.

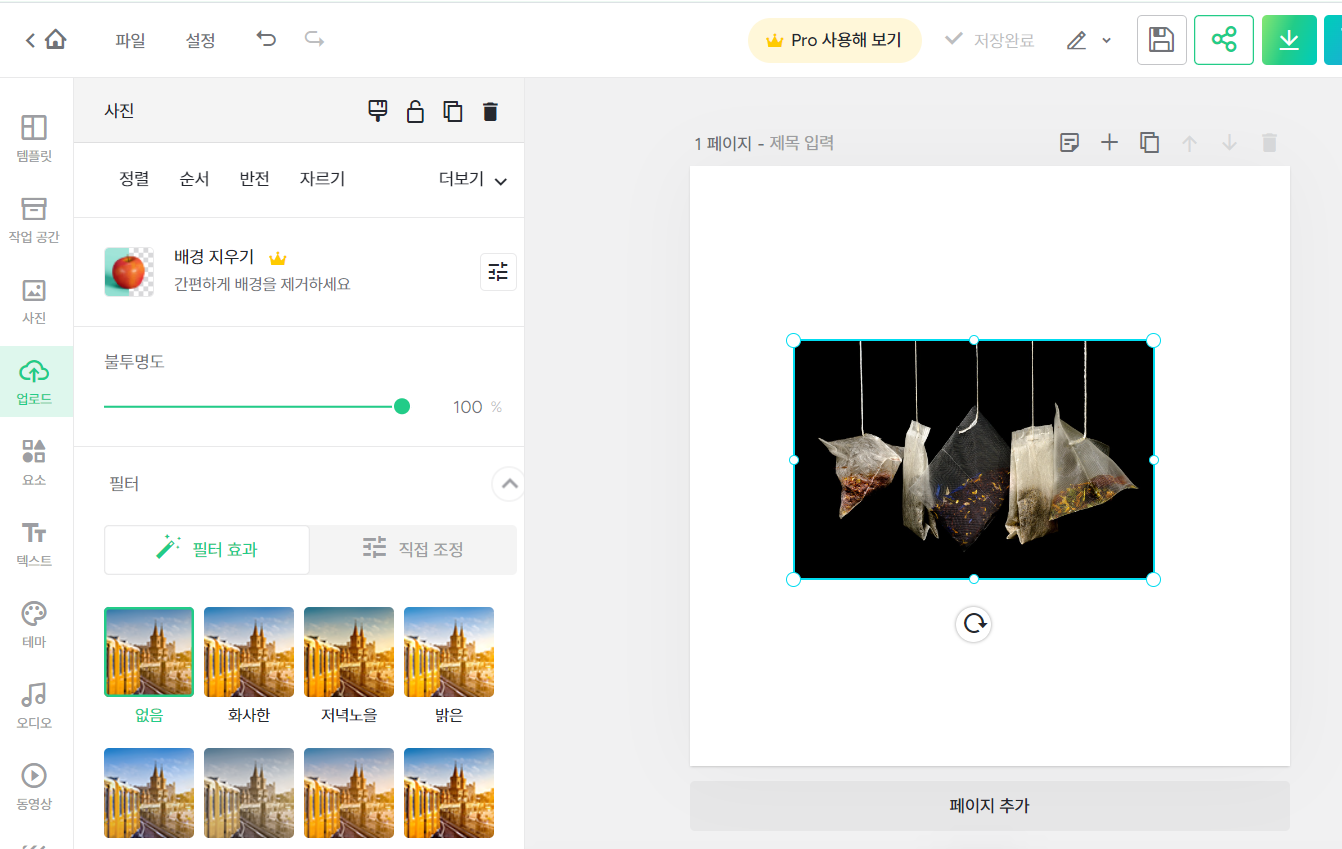
이렇게 이미지를 불러올 수 있습니다. 이미지는 크기를 마음대로 조절하실 수 도 있고 왼쪽의 편집 공간에서 원하시는 대로 필터를 사용하거나 불투명도를 조절하실 수도 있습니다. 또는 포토샵처럼 직접 사진의 명도, 채도, 밝기 등을 슬라이드를 통해서 조절하실 수 있습니다.

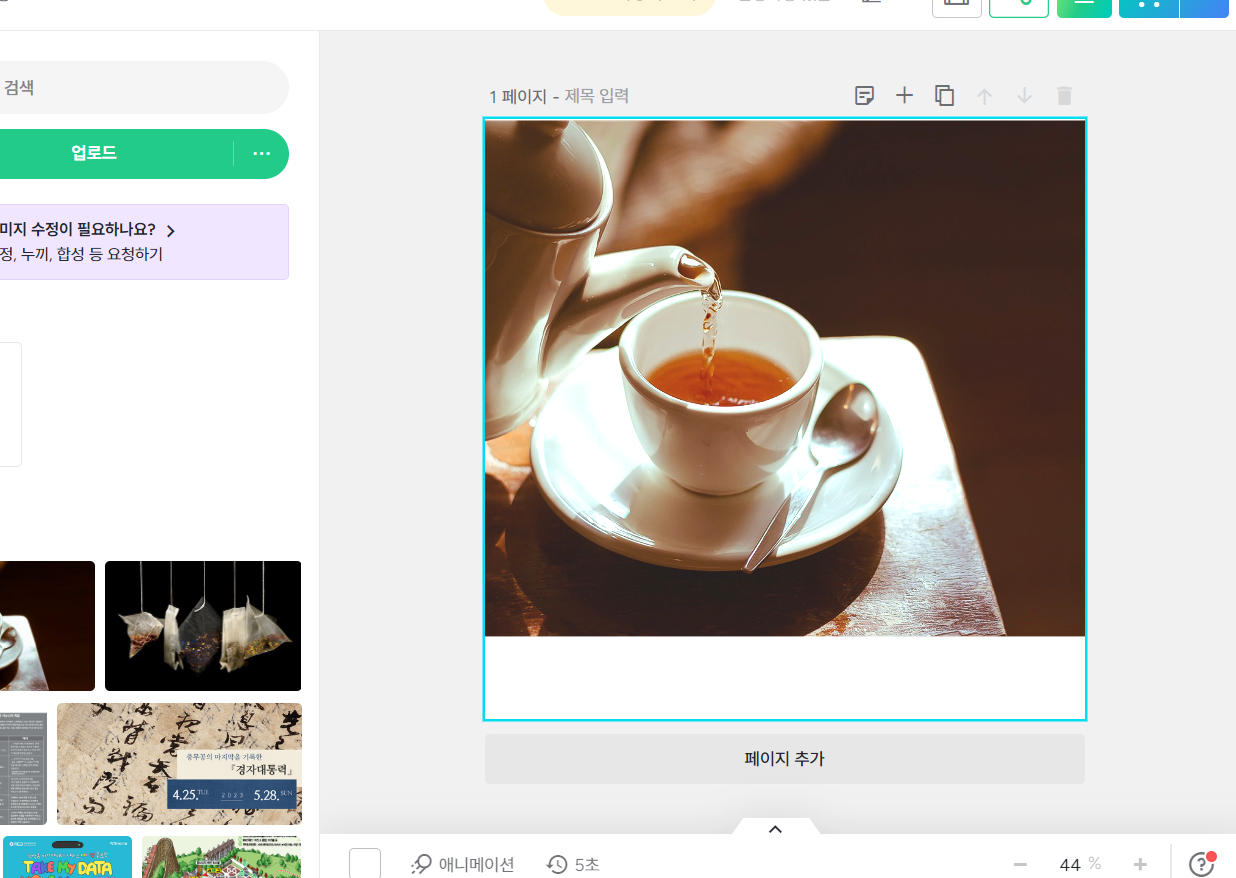
저도 마음에 드는 사진을 하나 골라서 크기를 조절해 본모습입니다. 이렇게 원하는 부분이 잘 보이게 조절할 수 있습니다. 그런데 아래쪽에 사진이 다 채워지지 않는 부분이 보입니다. 이런 경우엔 어떻게 해야 할까요?
사진을 늘려서 꽉 채우는 방법도 있겠지만 정사각형 모양의 사진이 아닌 경우엔 비율이 깨져서 어색해 보일 수 있을 것 같습니다. 취향에 따라서 선택해 주세요.
저는 아래쪽 부분의 남는 작업공간에 비슷한 색상을 채워 넣는 방법을 사용하도록 하겠습니다.
작업영역에 색상 채우기

미리캔버스의 가장 아래쪽, 작업영역의 아랫부분을 살펴보시면 하얀 네모 모양이 있는 것을 확인하실 수 있습니다.
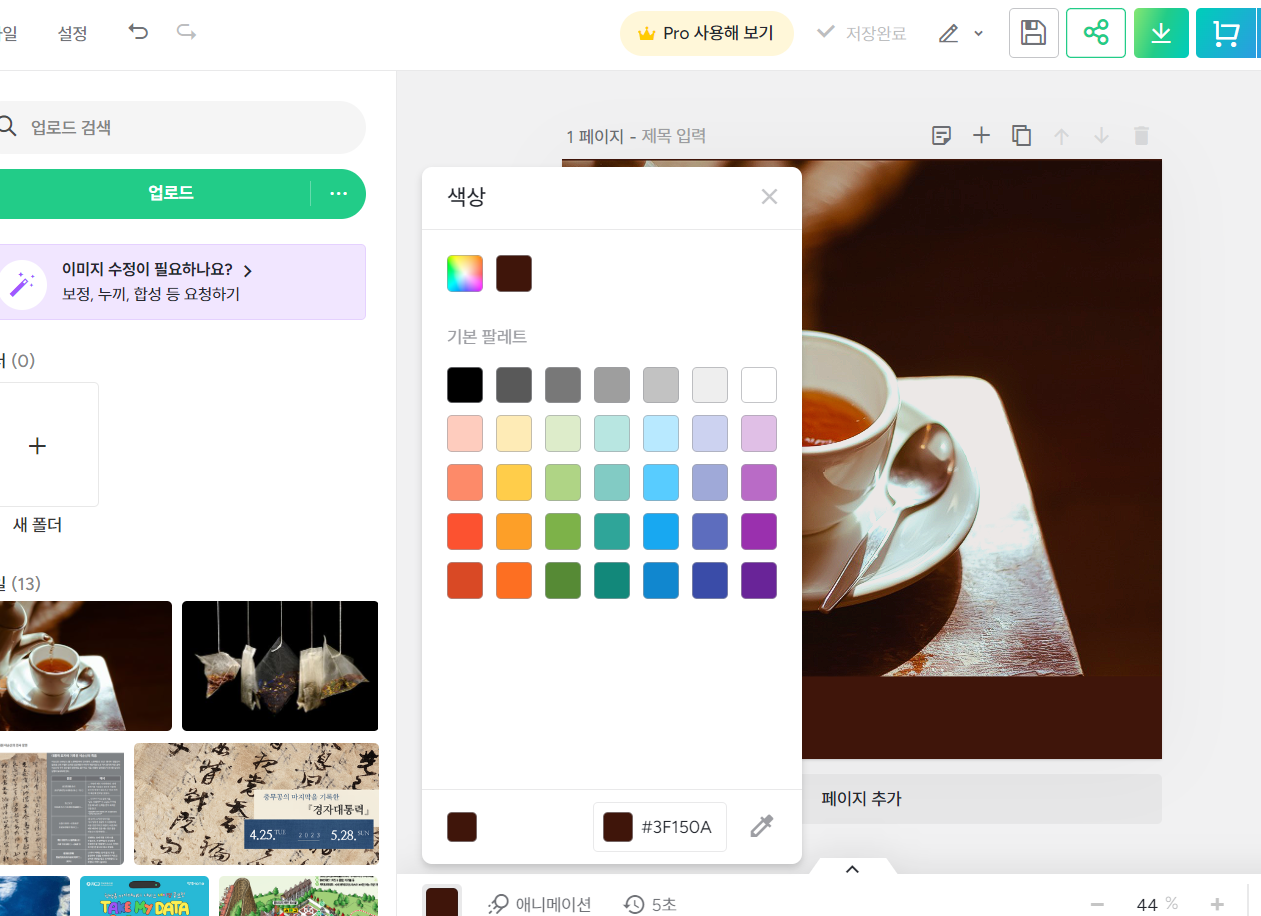
그걸 클릭하시면 이렇게 색상을 선택할 수 있는 창이 뜨게 됩니다. 여기서 적당한 색을 골라서 선택하셔도 좋고
또는 오른편의 [스포이트] 모양 아이콘을 선택하시면 사진에서 바로 색상을 고르실 수 있게 됩니다.
제가 고른 색상을 보시면 색상 선택 창에는 없지만, 스포이드를 사용해서 적당한 색을 선택한 모습입니다.
이렇게 원하시는 색상을 사진으로 채워지지 않는 부분에도 간단하게 넣으실 수 있습니다.
텍스트 추가하고 편집하기
이번에는 만들어진 배경 위에 텍스트를 추가하고 편집하는 간단한 방법에 대해서 알아보겠습니다.

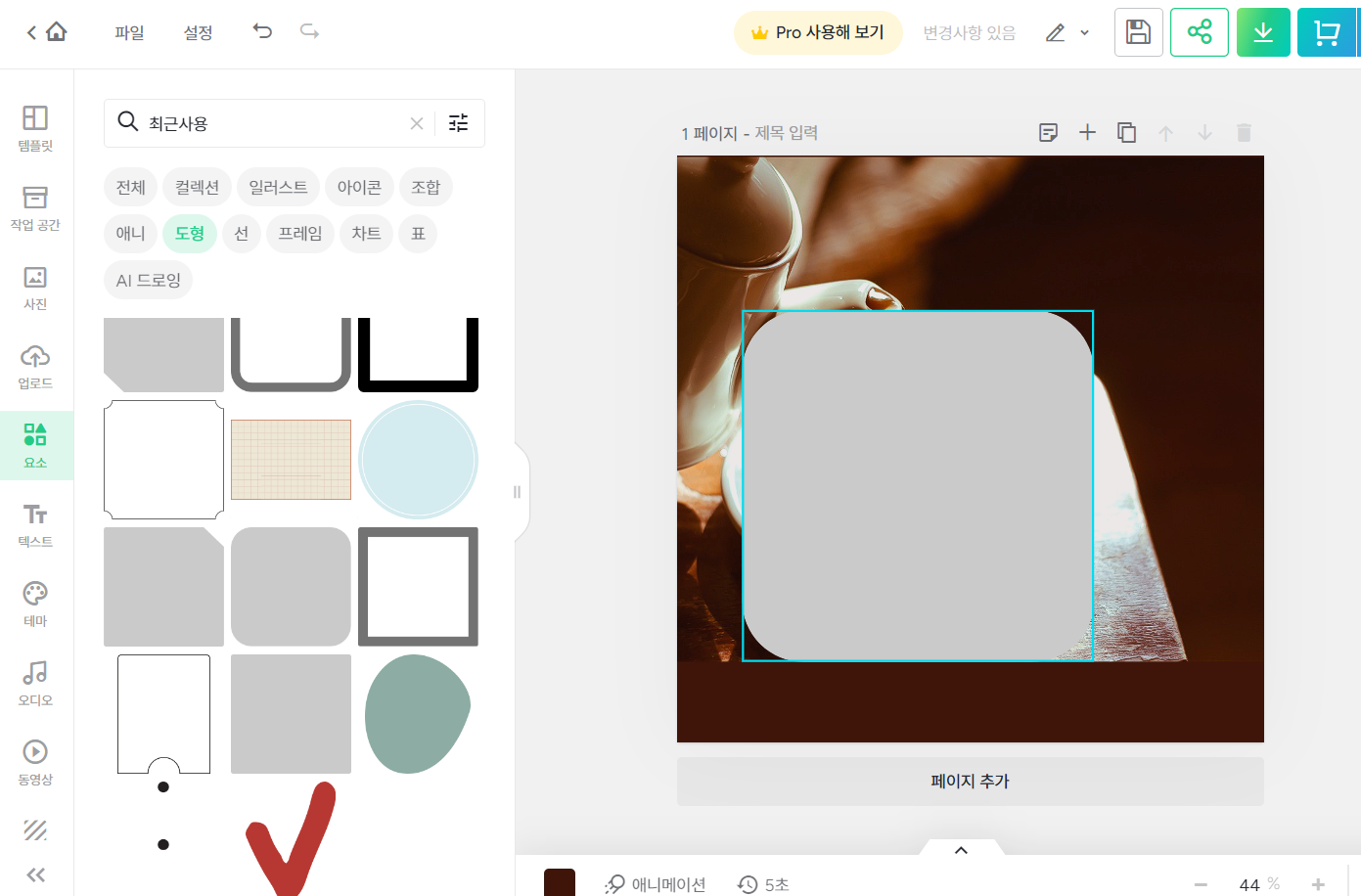
[요소] 탭에 들어가셔서 [도형]을 선택해 줍시다.
한 가지 팁은 [요소] 탭에 들어가셔서 검색창에 '네모' '동그라미' 같이 원하는 모양을 검색하시면 훨씬 빠르게 원하는 모양을 찾으실 수 있습니다. 저는 여기서 회색 둥근 모서리 네모 도형을 하나 선택했습니다.
선택하신 도형을 사진과 마찬가지로 글자가 들어갈 부분만큼 적당히 크기를 조절하셔서 배치하시면 됩니다.
네모를 클릭하시면 사진과 마찬가지로 편집할 수 있는 탭이 뜨니 적당히 불투명도를 낮춰주시고 크기도 조절해 주시면 좋습니다.

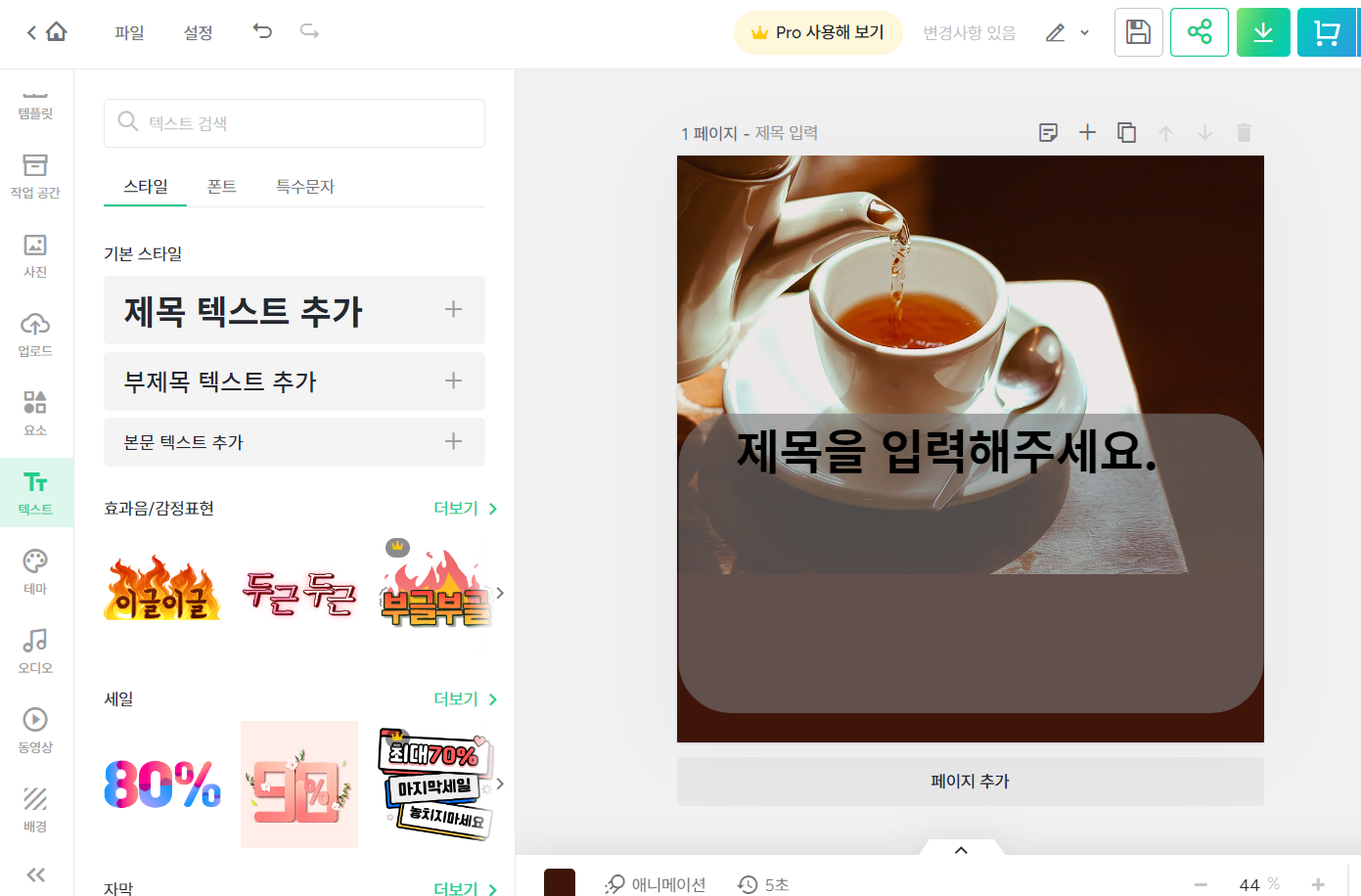
네모 도형을 잘 배치하셨다면 [텍스트] 탭을 선택해 주세요. 거기서 [제목 텍스트 추가]라고 되어있는 부분을 눌러줍니다. 그러면 이렇게 '제목을 입력해 주세요'라고 크게 텍스트가 화면에 뜨게 됩니다.

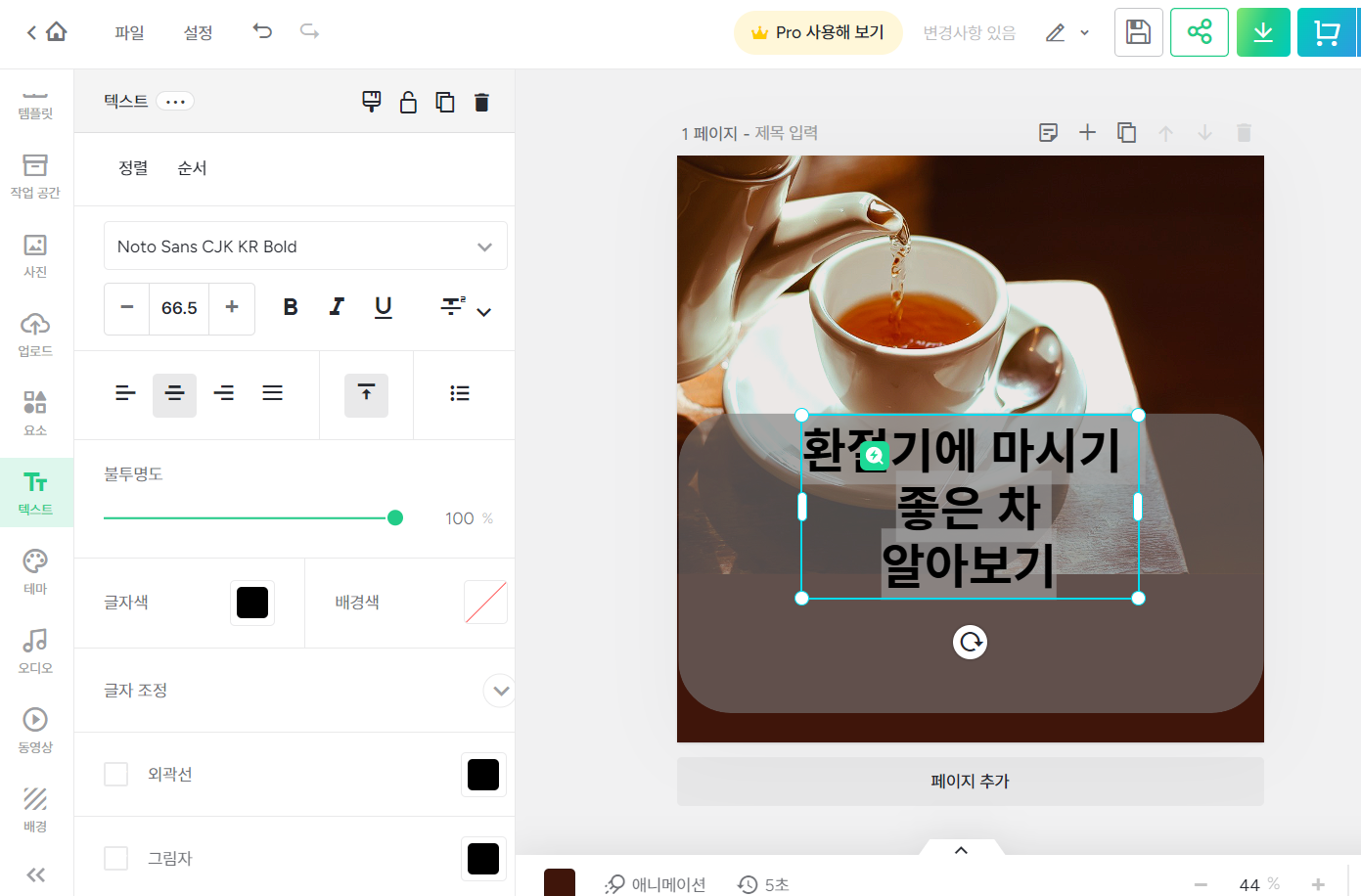
굵은 텍스트를 눌러주시면 이렇게 텍스트도 편집할 수 있는 탭이 뜨게 됩니다. 원하시는 제목으로 글자를 써주시면 됩니다. 편집 탭에서 글씨체와 글자 굵기, 아래쪽에 보시면 글자의 세부적인 부분과 꾸밈 요소를 고를 수 있습니다.
간단하게 보이는 위쪽 부분에서는 글자 굵기와 글자 크기, 가운데 정렬 등을 선택하실 수 있습니다.
글자 조정 부분에서는 자간, 행간, 장평 같은 글자 자체의 모습을 편집하실 수 있습니다. 하지만 지금은 그렇게 자세히 편집하는 방법까지 필요하지 않으니 수정하지 않고 넘어가겠습니다.
제목에 외곽선 넣기
이번에는 제목의 가독성을 위해서 글자 주변에 외곽선만 깔끔하게 넣어보겠습니다.

[외곽선] 부분에 체크를 눌러주셔야 외곽선이 활성화됩니다.
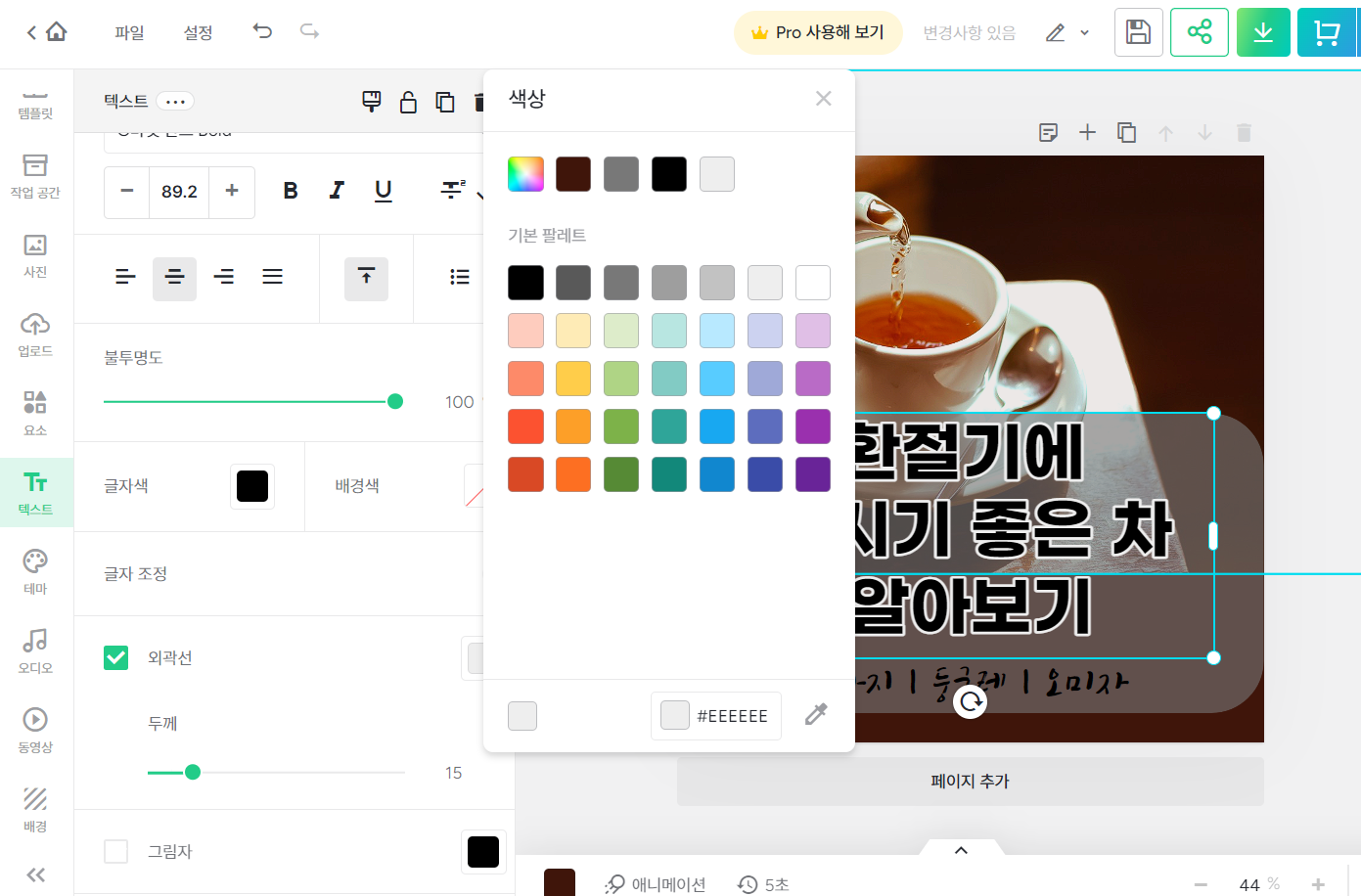
외곽선을 클릭하시고 오른쪽에 보이는 하얀색 네모를 눌러서 색상을 지정해 주세요.
이번에는 배경이 어두운 색상이니 하얀색을 선택해서 눈에 띄게 해 보겠습니다.
하얀색을 선택하고 [외곽선] - [두께] 부분에서 슬라이드를 움직여 외곽선을 조금 더 굵게 바꿔주셔도 좋습니다.
저는 15~ 20 정도의 수치로 선택해 보았습니다.
이 부분에서도 마찬가지로 원하시는 선택을 컬러칩에서 바로 선택하시거나 스포이트 버튼을 이용해서 사진에서 선택하실 수도 있습니다. 또는 가장 위쪽에 보이는 무지개색 버튼을 누르시면 원하시는 색상을 마음대로 선택하실 수도 있으니 한번 확인해 보시면 좋을 듯합니다.
마지막으로 다운로드하기
이렇게 텍스트도 추가하고 편집하시면 블로그 글 썸네일을 만드는 작업은 완료입니다!
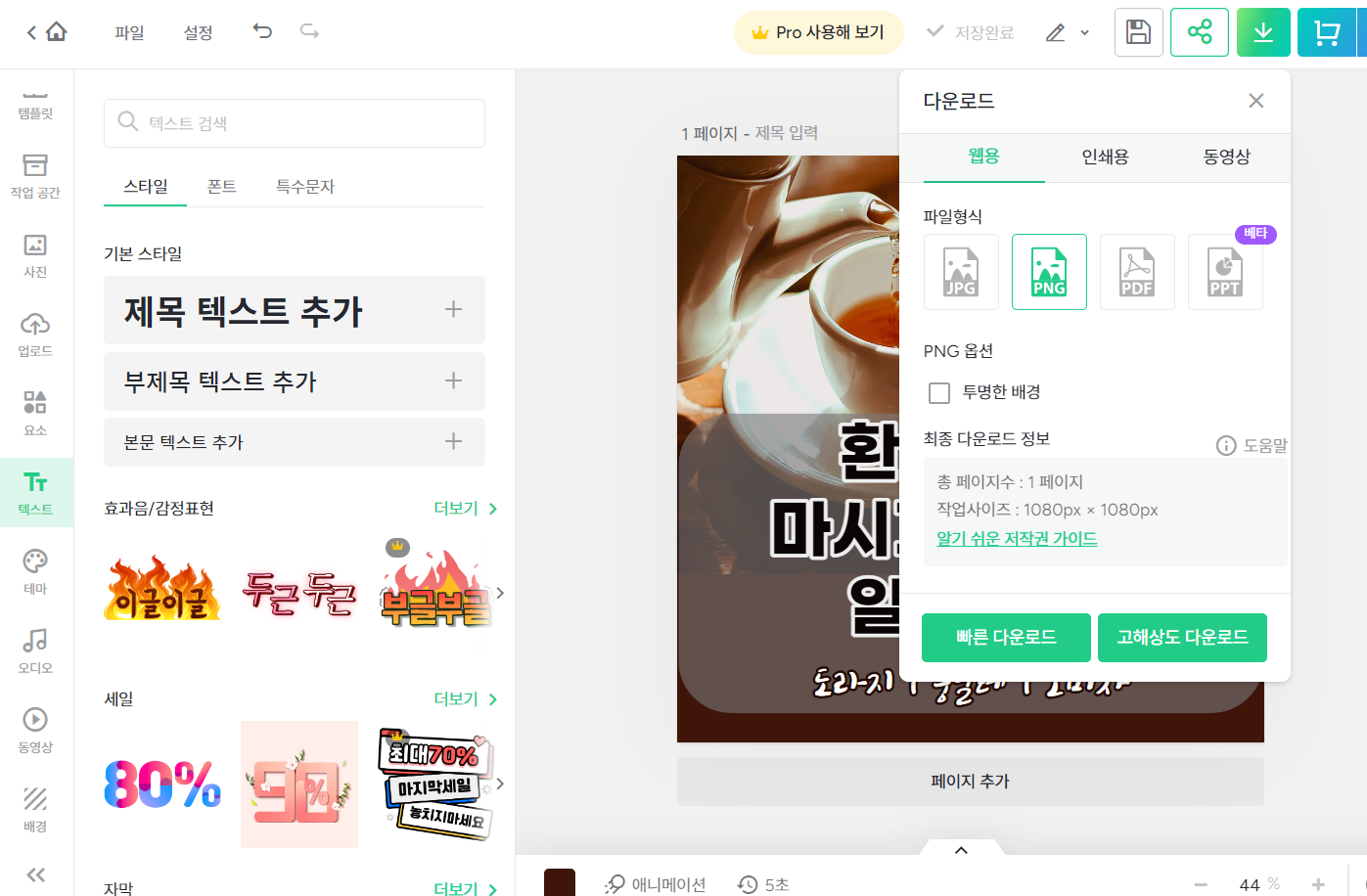
마지막으로 가장 위쪽에 녹색 화살표가 아래로 향하고 있는 [다운로드] 버튼을 눌러서 원하시는 포맷으로 저장해 주시면 완성입니다. 저는 [웹용] - [jpg]를 선택해서 저장했습니다. png는 좀 더 화질이 중요한 이미지 파일일 때 선택해 주시면 좋습니다. 이번 썸네일 같은 경우는 아주 뚜렷한 화질보다는 용량이 적은 것이 편리하니 jpg로 빠르게 다운로드해 보았습니다.

오늘은 이렇게 미리캔버스의 가장 기본적인 사진 자르기, 사진 편집, 배경색 바꾸기, 텍스트 편집하기를 알아보았습니다. 사실 알고 나면 쉽고 간단하지만 처음에 접하면 막막하고 복잡해 보입니다. 저도 마찬가지였기에 간단한 내용이지만 꼭 필요한 부분만 기록해 보았습니다. 이처럼 미리캔버스는 기본만 사용하실 줄 아시면 다른 부분은 이리저리 흥미롭게 구경하시면서 조금씩 익히시면 될 만큼 쉽고 간편한 편집사이트입니다. 저도 매번 편리하게 사용하고 있는 만큼 이렇게 기록해 보았습니다! 그럼 긴 글 읽어주셔서 감사드리고 또 다른 좋은 정보가 있으면 기록으로 돌아오겠습니다. 감사합니다!
'유용한 정보' 카테고리의 다른 글
벚꽃이 진 후에 찾아오는 하얗고 소복한 꽃구경 | 이팝나무 | 지역별 이팝나무 명소 소개 | 용인 밀양 대구 김해 전주 이팝나무 (0) 2023.05.08 대중교통 스트레스를 줄여주는 똑버스! :: 평택 고덕 신도시 똑버스 운행 소식과 사용요금 이용방법 알아보기 :: (0) 2023.05.07 청년 희망적금 만기금액 소득세, 자격 조건에 대해서 알아보자! [청년도약계좌랑 뭐가 다를까?] (0) 2023.05.05 여름이 선뜻 다가왔어요. 24절기 중 7번째 입하 알아보기 [24절기 :: 입하 :: 여름 절기] (0) 2023.05.04
수수한 정보 기록들
사소하지만 찾기 귀찮은 소소한 정보를 기록합니다. 작지만 중요한 정보들도 기록합니다.
